How to compare the classic and JavaScript versions of the website
-
Add a new crawling job
-
Crawling report
-
Outgoing links
-
Frequently words
-
Compare the results of crawlings
-
Delete
Sometimes the content of a website may differ based on the results of JavaScript execution on the site. For example, Google may use Dynamic rendering during crawling. If you need to compare two versions of the site and ensure they are identical, follow the instructions below
- Run the crawling process for your website and wait for it to complete fully.
- Initiate another crawling process with the same settings, but enable the "Execute JavaScript" option.
- Wait for the complete completion of this process
- Go to the 'Crawlings' page from the main page of your resource.
- Select two suitable crawling tasks and click on "Compare".
-
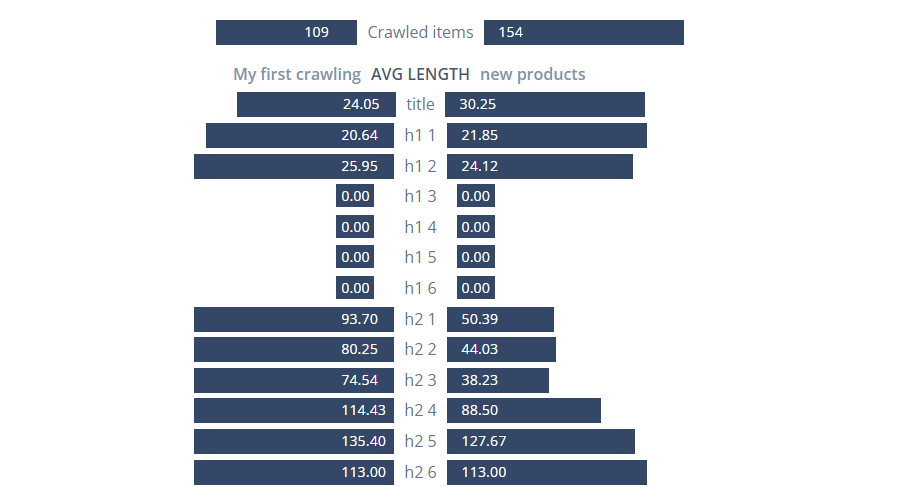
On the opened page, you will see an aggregated comparison of values for key tags and site metrics. And as always, you have access to filtering for a detailed comparison of pages and sections of the site.

How to compare the mobile and desktop versions of the website
Sometimes the content of a website may differ depending on the user's device. If you need to compare two versions of the site and ensure they are identical, follow the instructions below.
- Run the crawling process for your website and wait for it to complete fully.
- Initiate another crawling process with the same settings, but in the Response headers section, specify User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1 or any other mobile device header.
- Initiate the crawling process and wait for it to complete.
- Go to the 'Crawlings' page from the main page of your resource.
- Select two suitable crawling tasks and click on "Compare".
- On the opened page, you will see an aggregated comparison of values for key tags and site metrics. And as always, you have access to filtering for a detailed comparison of pages and sections of the site.